Cuadro de herramientas y Controles
El cuadro de herramientas, contiene los controles que utilizamos para desarrollar la interfaz y por lo general está en el lado Izquierdo del IDE
Definición de Control:
Los controles son objetos y los objetos son combinaciones de datos y códigos que se tratan como una unidad.
Ejemplos de controles:
Todos los objetos que están en el cuadro de herramientas son controles, tales como: El formulario, Label, Button, TextBox, PictureBox, Timer, etc.
Propiedades, Métodos y Eventos:
Todos los controles tienen las siguientes características:
- Propiedades: Definen sus características como color, tamaño, posición, nombre, etc.
- Métodos: Son un conjunto de procedimientos que hacen posible que un control realice una acción.
Ejemplo de métodos son: el método Show y el método Hide que hacen que un control se haga visible y se esconda según el método instanciado o llamado.
- Eventos: Son acciones reconocidas por un control y que hace que este genere una respuesta.
Ejemplo de Eventos son: Evento clic en un botón; hace que este retorne una respuestasegún se haya programado, como cerrar un formulario o mostrar un mensaje. Evento Mouse Enter en un Label puede hacer que se muestre un mensaje cuando el puntero del mouse llega al control.
El formulario tiene más de 80 eventos a los cuales puede responder.
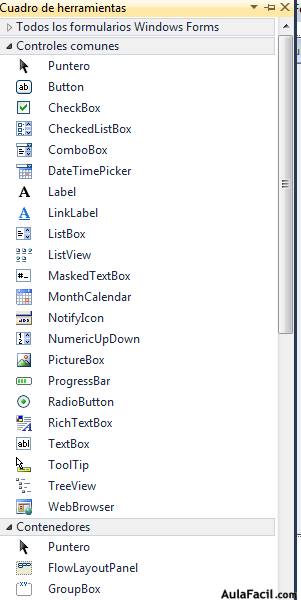
Los objetos son los elementos que colocaremos en el formulario y este en sí, es también un objeto. En la imagen siguiente puede ver muchos ejemplos de controles en el cuadro de herramientas y que utilizaremos para desarrollar nuestros proyectos.

Como recordará el Cuadro de herramientas se encuentra en el lado izquierdo del IDE y si no lo visualiza es por que no está activo, en este caso, búsquelo en el menú VER---------à OTRAS VENTANAS---------àCUADRO DE HERRAMIENTAS.
Otra forma más sencilla de activar el cuadro de herramientas, es usando ALT+CONTROL+X
En el cuadro de herramientas, los controles están ordenados en categorías para facilitar su localización.
Controles creados por código.
Usted puede crear controles sin usar el cuadro de herramientas, sino, usando código.
También se puede crear el formulario usando código y se muestra como se hace en el capítulo dedicado a él.
Ejercicio: Crear un Label, un TextBox y un Botón usando código.
La intensión de este ejercicio es que el lector conozca la sintaxis que se usa para crear controles por código por lo que debe analizar cada fragmento del código para poder entender el porqué de las instrucciones.
También debe tomar en cuenta que las propiedades de cada control son bastantes, por lo que debe seguir experimentando e intentando crear otros controles y a la vez definir otras propiedades, guiándose por las que aparecen en la ventana propiedades.
- Cree un nuevo Proyecto con el nombre: Controles Creados por código.
- No debe agregar ni un control en el formulario que se muestra, por que estos serán creados por código.
- Dé doble clic en el formulario para abrir el editor de código y escriba las siguientes instrucciones.
Pero espere un momento, por que yo creo que usted esta preocupado o preocupada con tanto código que tiene que escribir, no se asuste, que lo que pasa es que en esta captura de pantalla aparece un montón de instrucciones (letra color verde y precedidas de una comilla simple.) para ayudar al lector o lectora a entender el código, pero que usted puede omitir y no escribirlo. Más abajo aparece el código sin los comentarios.





El código sin los comentarios queda así:

Dim LblClon As New Label
Dim BtnXcodigo As New Button
Dim TxtBoxCodigo As New TextBox
LblClon.Text = " ¡Hola! soy un formulario creado por código"
LblClon.Location = New Point(25, 27)
LblClon.AutoSize = True
Me.Controls.Add(LblClon)
BtnXcodigo.Text = "Hola, soy un botón creado por código"
BtnXcodigo.Location = New Point(50, 60)
BtnXcodigo.AutoSize = True
Me.Controls.Add(BtnXcodigo)
TxtBoxCodigo.Text = "Hola yo soy un TextBox creado por código"
TxtBoxCodigo.Location = New Point(10, 200)
TxtBoxCodigo.AutoSize = True
TxtBoxCodigo.Width = 250
TxtBoxCodigo.Height = 400
TxtBoxCodigo.BackColor = Color.Yellow
TxtBoxCodigo.ForeColor = Color.Red
TxtBoxCodigo.BorderStyle = BorderStyle.Fixed3D
TxtBoxCodigo.TextAlign = HorizontalAlignment.Center
Me.Controls.Add(TxtBoxCodigo)
End Sub
End Class
Ejecute la aplicación pulsando el menú Play o presionando F5

- Dé clic en el Submenú Guardar todo del Menú Archivo para guardar el proyecto, luego el programa le da la oportunidad de modificar el nombre o dejarlo como está y por último dé clic en Aceptar.
